Metainformationen zur Seite
Dies ist eine alte Version des Dokuments!
TreeView
Dieser Artikel beschreibt die Verwendung des TreeView-Steuerelements, das von WPF bereitgestellt wird. Auf diesem Weg will ich Ihnen aufzeigen, wie man einen einfachen Tree, eine Vorlage und eine Bindung dazu erstellt. Dieser Bericht konzentriert sich hauptsächlich darauf, wie man Inhalte in einem Treeview anzeigt. Diese Vorstellung ist eine Abschrift aus dem folgenden Code Project Bericht. Basic Understanding of Tree View in WPF
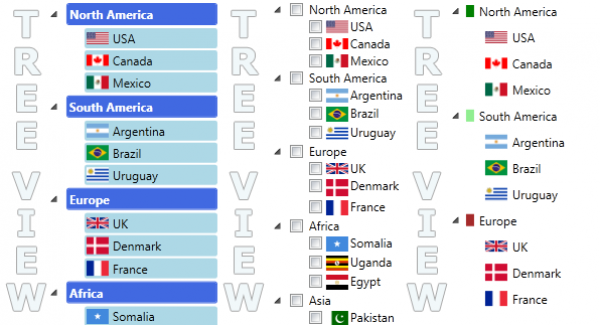
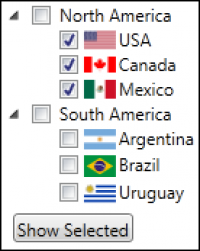
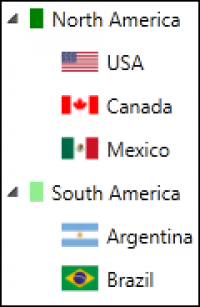
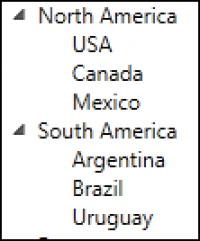
Einfacher Datenbaum erstellen
 Um einen einfachen Datenbaum zu erstellen benötigen man lediglich eine Treeview Komponente und etwas XAML Code.
Um einen einfachen Datenbaum zu erstellen benötigen man lediglich eine Treeview Komponente und etwas XAML Code.
Dieser Datenbaum lässt sich auch mit C# Code erstellen. Dazu muss ein Treeview mit einem Namen erstellt werden. An dieses benannte Treeview Objekt kann dann benutzt werden um weiter Treeviewitem hinzu zu fügen.